Well you may think it’s just a matter of rendering some well-formed markup and setting your doctype…
<!
DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”>right? Wrong!
Different browsers render in different ways. What’s common however is that unless your response’s content type is “application/xhtml+xml” then you may not pass go and pick up $200. You can force the browser to recognise the content type in two ways (in addition to the DOCTYPE declaration above):
- Name your file with an .xhtml extension (not really a solution as IE says ‘what?’)
- Set Response.ContentType = “application/xhtml+xml” (See here for more info)
The DOCTYPE is really an additional information item and not something modern browsers do much with on its own. So how different are the browsers’ XHTML implementations?
Internet Explorer for instance takes the ‘all comers’ approach and will do the best it can given the markup, whilst degrading gracefully if it encounters errors. great! I hear you say – saves me from actually testing this thing!
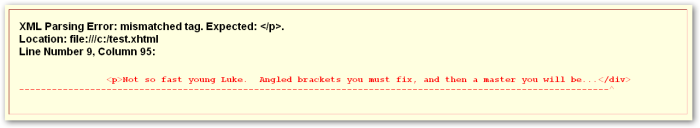
Firefox on the other hand will use a completely different parser once it knows you want to serve well-formed markup. The good thing about this is that you immediately see any errors and the page won’t render if there’s invalid markup. IE meanwhile continues to let you believe you’re an XHTML master (note: it doesn’t recognise the xhtml extension).

Firefox has some good resources about supported features. A common one that catches people out is Javascript’s document.write. This isn’t allowed in XHTML as the string input can’t be guaranteed to be valid XML.
Safari’s not quite as advanced yet as Firefox’s support, but it too will properly validate your markup and report errors.
If you really want to stick your neck out then place a link on your site to validate against the W3C’s standards. You’re likely to get plenty of errors – like this page!
Other things to watch out for are Content Management systems that allow you to enter non-compliant html in text editors, and simply not having JavaScript blocks in CDATA sections).